8 августа 2022
Сео статьи
Не замедляют ли эти элементы дизайна время загрузки и не позволяют вашему сайту делать то, для чего он вам нужен: приносить вам больше прибыли?
Я говорю своим клиентам две вещи, чтобы организовать обсуждение в рамках обычного поиска вокруг контента и пользовательского опыта:
Поисковые системы хотят предоставлять ответы своим пользователям за один клик или меньше.
Если вы разрабатываете свой сайт с целью максимально эффективного получения ответов на вопросы посетителей, вашему сайту следует уделять больше внимания этому.
Поисковые системы должны радовать своих пользователей, чтобы сохранить и / или увеличить свою долю на рынке. Поэтому в их интересах отправлять людей на сайты, которые, по их расчетам, дадут пользователям хороший опыт и информацию.
По данным Google, показатели отказов увеличиваются на 32%, когда время загрузки увеличивается с 1 до 3 секунд. Кроме того, показатели отказов резко возрастают за 3 секунды, в то время как просмотры страниц также падают, согласно Pingdom. Эти статистические данные немного устарели, но нет никаких доказательств того,
что сегодня люди стали более терпеливыми.
Проблема, с которой я чаще всего сталкиваюсь с брендами, заключается в том, что они разрабатывают свои веб-сайты таким образом, который препятствует достижению цели “один клик или меньше”. Они включают в свой дизайн такие вещи, как:
Все эти элементы дизайна (и другие) ухудшают пользовательский интерфейс, оптимизацию конверсий и стандарты доступности.
Примеры плохого дизайна и UX
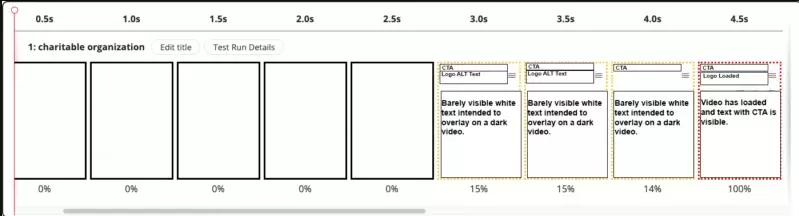
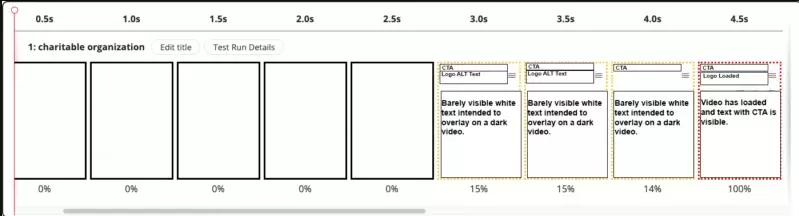
Оба этих примера показывают диафильм загрузки страницы с течением времени на WebPageTest.org , популярный сайт для тестирования времени загрузки, который был рекомендован некоторыми Гуглерами. В обоих примерах я имитирую смартфон Galaxy S7 через соединение LTE.
Благотворительный сайт

На домашней странице этого веб-сайта есть большое видео с автозапуском, которое помещает большую часть основного контента ниже.
В тестах, которые я запускал, ничего не появлялось в окне просмотра до 3 секунд после загрузки. CTA в верхней части страницы виден, но отображается только текст alt логотипа. Некоторый текст трудно читать, потому что он светло-серый; он предназначен для отображения в виде наложения на более темное видео.
Посетители могут даже не заметить, что они находятся на нужном веб-сайте, потому что логотип отображается только через 4,5 секунды после загрузки, а текст alt трудно прочитать. Если верить данным Google и Pingdom, вполне вероятно, что, если кто-то не нажмет на CTA в верхней части страницы, он, скорее всего, отскочит, прежде чем получит основное сообщение этой организации.
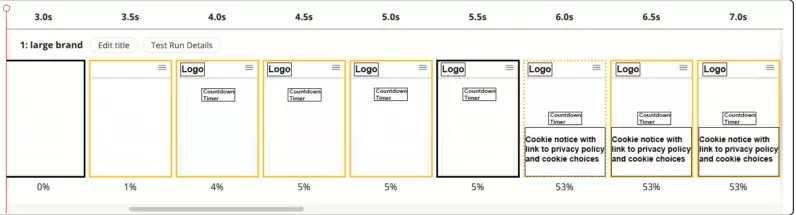
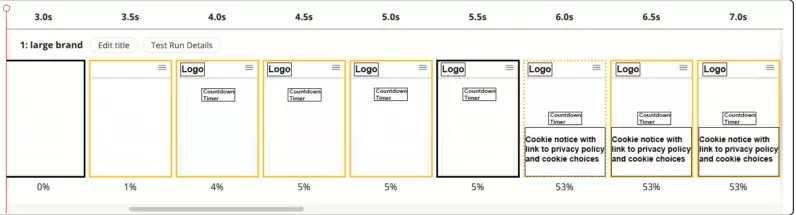
Сайт известного бренда

На этом веб-сайте есть большое изображение героя, размещающее контент под сгибом, и пользовательский шрифт, который необходимо загрузить перед отображением чего-либо. Из примера видно, что ничего, кроме меню, не отображается до 4 секунд после загрузки.
Вот подсказка: если вам нужно включить какой-то таймер загрузки, чтобы люди знали, что что-то готовится, оно слишком большое.
Одна из причин, по которой отображение контента занимает много времени, заключается в том, что загрузка одного пользовательского шрифта занимает около 4 секунд. Текст не отображается до 6 секунд после загрузки, и это только уведомление о файлах cookie.
В целом, для полной загрузки этой страницы требуется больше 10 секунд. Когда страница завершает загрузку, единственное, что вы можете увидеть, кроме изображения героя, - это положение о соокіе-файлах.
Честно говоря, в этих примерах происходит гораздо больше, чем большие видеоролики, огромные герои и пользовательские шрифты. Существуют также файлы JavaScript и CSS, стороннее отслеживание и многое другое, которые также затрудняют потоки загрузки. Вероятно, это тема для другого раза.
Почему происходит плохой UX
Когда я говорю с дизайнерами и разработчиками о подобных проблемах, мне часто дают одни и те же оправдания:
“Все остальные разрабатывают свои сайты подобным образом”. Такого рода оправдания не работали, когда мы были детьми. Почему некоторые взрослые считают, что это все еще приемлемо?
“Поисковые системы несправедливы в том, как они оценивают время загрузки. Наши инструменты говорят нам, что все в порядке”. Есть много причин полагать, что поисковые системы несправедливо оценивают время загрузки. В конце концов, это действительно не имеет значения. Если мы хотим конкурировать, нам нужно быть быстрее!
“Но ... брендинг!” Да, брендинг важен. Но так ли важно рисковать потерей потенциальных клиентов из-за того, что сайт работает слишком медленно?
Избегайте этих ловушек
Моя работа - помогать клиентам, партнерам и коллегам создавать и продвигать привлекательные сайты, которые быстро загружаются и соответствуют ожиданиям посетителей сайта, при этом оставаясь привлекательными. Это поможет привлечь больше внимания к результатам обычного поиска и увеличить бизнес.
Я говорю своим клиентам две вещи, чтобы организовать обсуждение в рамках обычного поиска вокруг контента и пользовательского опыта:
Поисковые системы хотят предоставлять ответы своим пользователям за один клик или меньше.
Если вы разрабатываете свой сайт с целью максимально эффективного получения ответов на вопросы посетителей, вашему сайту следует уделять больше внимания этому.
Поисковые системы должны радовать своих пользователей, чтобы сохранить и / или увеличить свою долю на рынке. Поэтому в их интересах отправлять людей на сайты, которые, по их расчетам, дадут пользователям хороший опыт и информацию.
По данным Google, показатели отказов увеличиваются на 32%, когда время загрузки увеличивается с 1 до 3 секунд. Кроме того, показатели отказов резко возрастают за 3 секунды, в то время как просмотры страниц также падают, согласно Pingdom. Эти статистические данные немного устарели, но нет никаких доказательств того,
что сегодня люди стали более терпеливыми.
Проблема, с которой я чаще всего сталкиваюсь с брендами, заключается в том, что они разрабатывают свои веб-сайты таким образом, который препятствует достижению цели “один клик или меньше”. Они включают в свой дизайн такие вещи, как:
- Большие видеоролики с автозапуском (иногда со звуком).
- Большие изображения героев, которые выталкивают информационный контент далеко за рамки (добавьте героев, которые вращаются в слайд-шоу, и впечатление будет еще хуже).
- Пользовательские шрифты, которые вряд ли были установлены на локальных компьютерах их посетителей.
Все эти элементы дизайна (и другие) ухудшают пользовательский интерфейс, оптимизацию конверсий и стандарты доступности.
Примеры плохого дизайна и UX
Оба этих примера показывают диафильм загрузки страницы с течением времени на WebPageTest.org , популярный сайт для тестирования времени загрузки, который был рекомендован некоторыми Гуглерами. В обоих примерах я имитирую смартфон Galaxy S7 через соединение LTE.
Благотворительный сайт

На домашней странице этого веб-сайта есть большое видео с автозапуском, которое помещает большую часть основного контента ниже.
В тестах, которые я запускал, ничего не появлялось в окне просмотра до 3 секунд после загрузки. CTA в верхней части страницы виден, но отображается только текст alt логотипа. Некоторый текст трудно читать, потому что он светло-серый; он предназначен для отображения в виде наложения на более темное видео.
Посетители могут даже не заметить, что они находятся на нужном веб-сайте, потому что логотип отображается только через 4,5 секунды после загрузки, а текст alt трудно прочитать. Если верить данным Google и Pingdom, вполне вероятно, что, если кто-то не нажмет на CTA в верхней части страницы, он, скорее всего, отскочит, прежде чем получит основное сообщение этой организации.
Сайт известного бренда

На этом веб-сайте есть большое изображение героя, размещающее контент под сгибом, и пользовательский шрифт, который необходимо загрузить перед отображением чего-либо. Из примера видно, что ничего, кроме меню, не отображается до 4 секунд после загрузки.
Вот подсказка: если вам нужно включить какой-то таймер загрузки, чтобы люди знали, что что-то готовится, оно слишком большое.
Одна из причин, по которой отображение контента занимает много времени, заключается в том, что загрузка одного пользовательского шрифта занимает около 4 секунд. Текст не отображается до 6 секунд после загрузки, и это только уведомление о файлах cookie.
В целом, для полной загрузки этой страницы требуется больше 10 секунд. Когда страница завершает загрузку, единственное, что вы можете увидеть, кроме изображения героя, - это положение о соокіе-файлах.
Честно говоря, в этих примерах происходит гораздо больше, чем большие видеоролики, огромные герои и пользовательские шрифты. Существуют также файлы JavaScript и CSS, стороннее отслеживание и многое другое, которые также затрудняют потоки загрузки. Вероятно, это тема для другого раза.
Почему происходит плохой UX
Когда я говорю с дизайнерами и разработчиками о подобных проблемах, мне часто дают одни и те же оправдания:
“Все остальные разрабатывают свои сайты подобным образом”. Такого рода оправдания не работали, когда мы были детьми. Почему некоторые взрослые считают, что это все еще приемлемо?
“Поисковые системы несправедливы в том, как они оценивают время загрузки. Наши инструменты говорят нам, что все в порядке”. Есть много причин полагать, что поисковые системы несправедливо оценивают время загрузки. В конце концов, это действительно не имеет значения. Если мы хотим конкурировать, нам нужно быть быстрее!
“Но ... брендинг!” Да, брендинг важен. Но так ли важно рисковать потерей потенциальных клиентов из-за того, что сайт работает слишком медленно?
Избегайте этих ловушек
Моя работа - помогать клиентам, партнерам и коллегам создавать и продвигать привлекательные сайты, которые быстро загружаются и соответствуют ожиданиям посетителей сайта, при этом оставаясь привлекательными. Это поможет привлечь больше внимания к результатам обычного поиска и увеличить бизнес.



